我们在写自动化脚本进行web测试时,经常会用到元素定位,之前我们用的都是Firebug+Firepath,但浏览器总要更新的,所以就有了这篇笔记,新版的火狐浏览器整合掉了这两个小插件。取而代之的就是直接打开开发者模式进行xpath元素定位。以截图为例
1、打开开发者模式就可以看到最左侧熟悉的箭头,从页面中选取一个元素进行定位。

2、可以从定位的里边选择你喜欢的元素定位,也可以对xpath进行个数验证(安装 try xpath 插件 )

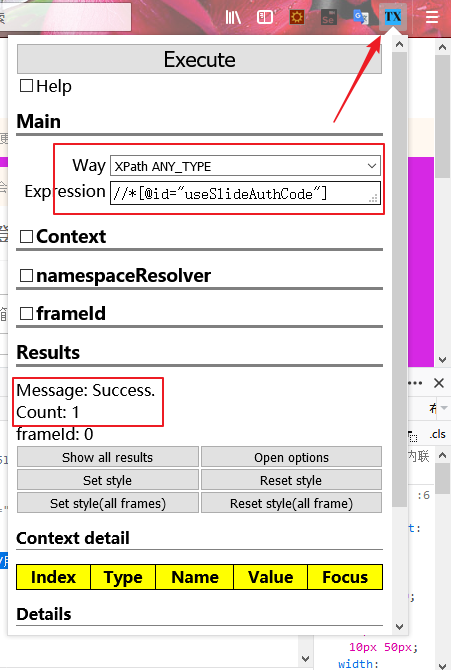
3、安装完成在右上角会看到蓝色的TX小图标,点开进行验证

posted on 2018-09-05 12:24 阅读( ...) 评论( ...)